
Кнопки на сайте играют важную роль в пользовательском взаимодействии и определяют удобство и понятность использования ресурса. Но какими они должны быть, чтобы привлекать внимание и эффективно выполнять свою функцию? В этой статье рассмотрим основные принципы создания кнопок с учетом требований юзабилити.
Первое правило — кнопки должны быть заметными. Их цвет, размер, форма и расположение должны отличаться от остальных элементов страницы. Например, использование контрастных цветов для кнопок важных действий поможет пользователю быстро найти нужное действие и выполнить его без лишних усилий.
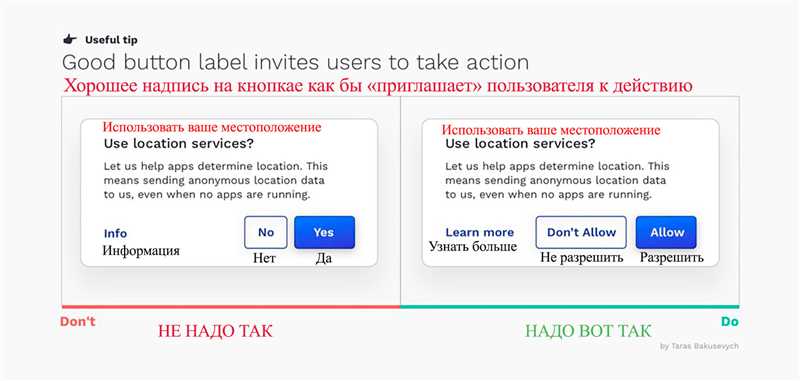
Второе правило — кнопки должны быть понятными. Текст на кнопке должен ясно передавать ее функцию, чтобы пользователь сразу понимал, какое действие будет выполнено после нажатия. Избегайте слишком общих или неинформативных надписей, таких как «Далее» или «Продолжить». Лучше выбрать конкретные фразы, которые точно описывают действия, например, «Оформить заказ» или «Зарегистрироваться».
Основные принципы создания кнопок на сайте
Четкость и понятность
Кнопка должна быть четкой и понятной для пользователя. Человек должен сразу понимать, какое действие будет произведено при ее нажатии. Для этого необходимо использовать короткие и информативные названия на кнопках, которые ясно отражают ее функционал. Например, вместо кнопки «Далее» можно использовать кнопку «Оформить заказ», чтобы сразу было понятно, что она выполняет.
Цветовое выделение
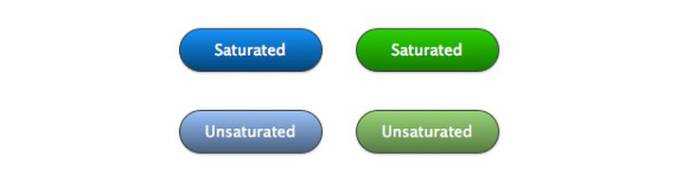
Для того чтобы кнопка привлекла внимание пользователя, ее можно выделить цветом. Рекомендуется использовать контрастные цвета для кнопок — яркие или темные на светлом фоне и наоборот. Это помогает кнопкам выделяться на странице и привлекает внимание пользователей.
- Кнопка должна быть достаточно большой, чтобы было удобно ее нажимать пальцем или курсором мыши;
- Важно использовать читаемый шрифт и достаточный размер текста на кнопке;
- Кнопка должна быть доступна для нажатия на любых устройствах, включая смартфоны и планшеты;
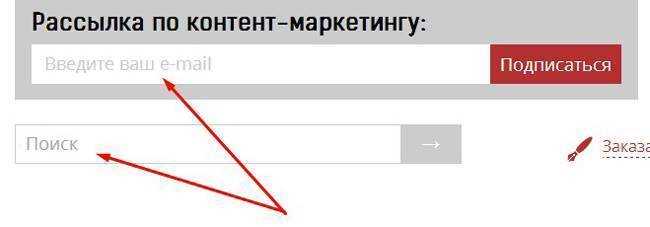
- Не рекомендуется создавать кнопки, которые по своему внешнему виду выглядят похожими на другие элементы интерфейса, такие как ссылки или обычный текст;
- Кнопки должны выглядеть кликабельными и реагировать на действия пользователя, например, изменять свой фон или стиль при наведении;
Следуя этим основным принципам создания кнопок на сайте, вы сможете значительно улучшить юзабилити своего ресурса и сделать его более понятным и удобным для пользователей.
Что такое кнопка и зачем она нужна
Зачем нужны кнопки? Они играют важную роль в создании удобного и интуитивно понятного интерфейса. Кнопки позволяют пользователям легко управлять сайтами и приложениями, активировать функции и выполнять действия. Они помогают предоставить пользователю ясное представление о доступных возможностях и совершить необходимые операции простым и понятным способом.
Какие должны быть характеристики кнопок

1. Размер и видимость: Кнопка должна быть достаточно крупной, чтобы ее можно было легко заметить на странице. Она должна выделяться среди других элементов и быть визуально привлекательной. Размер кнопки должен быть комфортным для взаимодействия с ней.
- Размер кнопки должен зависеть от ее важности и значимости в контексте сайта.
- Цвет кнопки должен контрастировать с фоном страницы.
- Кнопка может содержать иконку или графическое изображение, чтобы облегчить понимание ее назначения.
2. Позиционирование: Кнопка должна находиться в достаточно видимом месте, чтобы пользователь мог быстро ее найти и совершить нужное действие.
- Кнопка обычно размещается прямо под содержимым, которое должно вызвать определенное действие.
- Она должна быть доступной на всех устройствах, чтобы пользователи могли легко взаимодействовать с ней независимо от размера экрана.
3. Ясность и понятность: Кнопка должна быть ясной и понятной, чтобы пользователь мог сразу понять, какую функцию она выполняет.
- Текст на кнопке должен быть коротким и информативным.
- Он должен ясно передавать, какое действие будет выполнено после нажатия кнопки.
- Возможно использование глаголов действия для лучшего понимания действия кнопки.
Все эти характеристики помогут улучшить юзабилити кнопок на сайте и сделать процесс взаимодействия с ними максимально удобным и понятным для пользователей.
Рекомендации по дизайну и размещению кнопок

При разработке и размещении кнопок на сайте следует учитывать несколько рекомендаций:
- Ясность и понятность: кнопки должны быть понятными и ясными для пользователей уже на первый взгляд. Используйте понятные и запоминающиеся названия (например, «Оформить заказ» вместо «Далее»).
- Крупный размер: кнопка должна быть достаточно большой и заметной, чтобы пользователи могли легко нажать на неё без промахов. Рекомендуется использовать размер кнопки примерно от 44 до 48 пикселей.
- Цветовое отделение: кнопки должны отличаться от остальных элементов интерфейса значимым цветом или оттенком, чтобы привлекать внимание пользователей.
- Правильное размещение: кнопки должны быть размещены на удобном для пользователя месте. Рекомендуется помещать наиболее важные кнопки в верхней части страницы, а кнопки с дополнительными функциями — внизу.
- Группировка кнопок: если на сайте присутствуют несколько кнопок или функций, связанных между собой, рекомендуется группировать их визуально для облегчения их поиска и использования.
- Консистентность: следуйте общему стилю и дизайну сайта при разработке кнопок. Кнопки должны соответствовать остальным элементам интерфейса визуально и функционально.
Соблюдение этих рекомендаций поможет создать юзабильные кнопки, которые будут привлекательными и удобными в использовании для пользователей вашего сайта.
Наши партнеры: